I recently asked some of the smartest people I know in the tech community questions about web tech trends for 2017. Here are the results for CSS frameworks. Stay tuned for other categories.
TLDR;
Bootstrap is the overwhelmingly CSS framework pick for current and future projects. A surprising (to me) number of respondents are not using a framework and are rolling their own.
Is this scientific and statistically valid? Nope.
I make absolutely no claim to this being a scientific survey. It is completely biased and skewed by many of my connections coming from my days of leading a Ruby on Rails consultancy. It also has a small sample size, with 49 respondents to my survey.
That said, these results come from some of the smartest and most forward-thinking tech people I know. I find the results to be educational and they will most definitely help inform my technology decision-making in the new year.
CSS Frameworks
I asked questions about the following CSS frameworks:
- Bootstrap
- Foundation
- Semantic-UI
- Materialize
- None / Roll my own
- Other
Findings
Bootstrap is the overwhelming CSS framework of choice. Most people (62.5%) that responded to the survey are using Bootstrap as their CSS framework in current projects, and almost half (45.7%) said that they’d choose it for their next project.
I had been expecting a framework like Foundation to be the second-most popular, but many people are either going without a framework or rolling their own. Almost 40% of respondents chose this option in their current projects, and about 20% would do the same for a future project.
Beyond Bootstrap, Semantic-UI seems to have caught the interest of some respondents - no one reported using it in existing project, but several (3) are interested in pursuing it on a future project.
Semantic-UI is on my list to try out in 2017, as are other intriguing frameworks mentioned by respondents: Polymer (paper-elements) and Bulma.io.
Original questions and full results below.
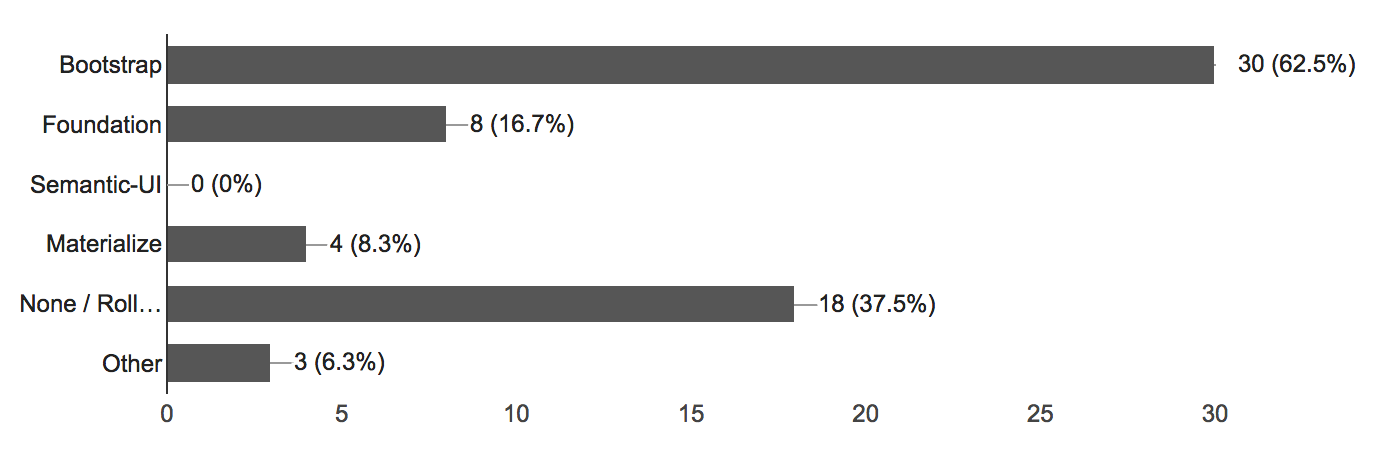
What CSS framework/s are you CURRENTLY using on projects?

Frameworks entered for ‘Other’ included: SCSS, Polymer (paper-elements), Basscss, Tachyons
| Framework | Count |
|---|---|
| Bootstrap | 30 |
| None/Roll own | 18 |
| Foundation | 8 |
| Materialize | 4 |
| SCSS | 1 |
| Polymer | 1 |
| Basscss | 1 |
| Tachyons | 1 |
| Semantic-UI | 0 |
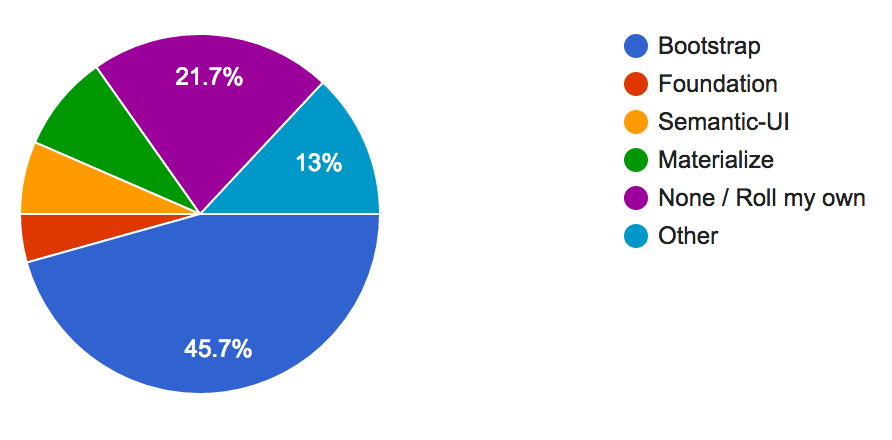
What CSS framework would you choose for a NEW project?

Frameworks entered for ‘Other’ included: Polymer (paper-elements), Bulma.io, Basscss, Tachyons, Neat
| Framework | Count |
|---|---|
| Bootstrap | 21 |
| None/Roll own | 10 |
| Materialize | 4 |
| Semantic-UI | 3 |
| Foundation | 2 |
| Bulma.io | 1 |
| Polymer | 1 |
| Neat | 1 |
| Basscss | 1 |
| Tachyons | 1 |